Table of contents
⇒in html every element is in the one rectangle box. and how rectangle box behave its depend on the display property
four property of display
1. inline(default)
2. block
3. inline-block
4.none
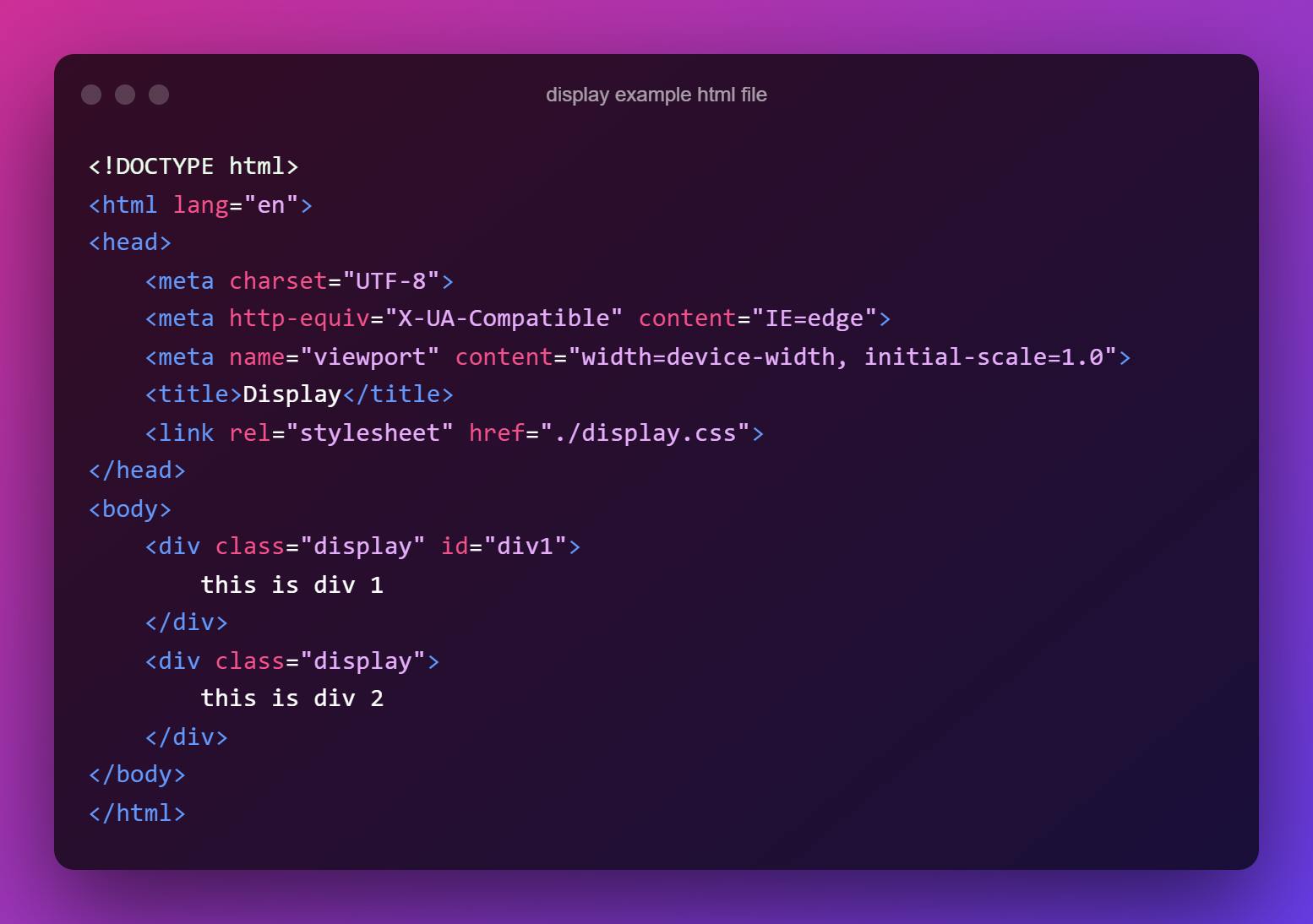
let learn by example

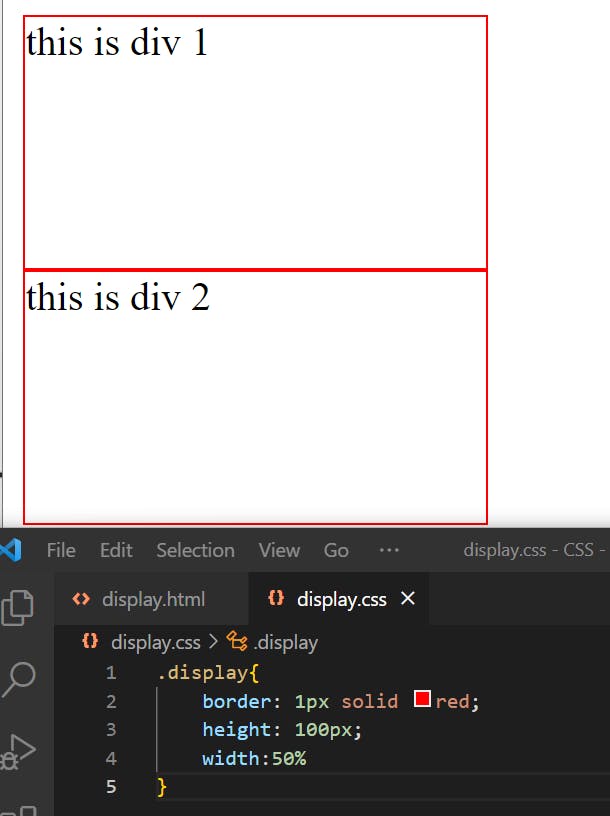
1)block:
- take space or width fullest
- Example: div || p || h1 to h6 || form
- start from new line
- you can apply height and width
- margin don’t apply in block element, padding applies but don't visually shows in

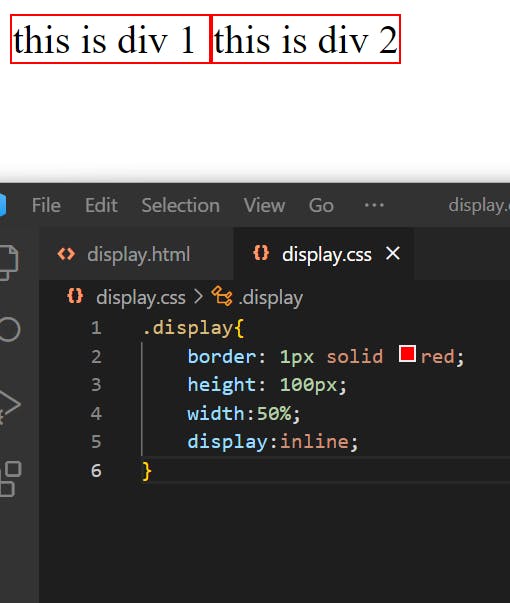
2)inline:
- take space or width which needed
- example: img || a || span || button
- not start from new line
- you can not apply height and width
- padding don’t work in block element its shows visually but actual height not change

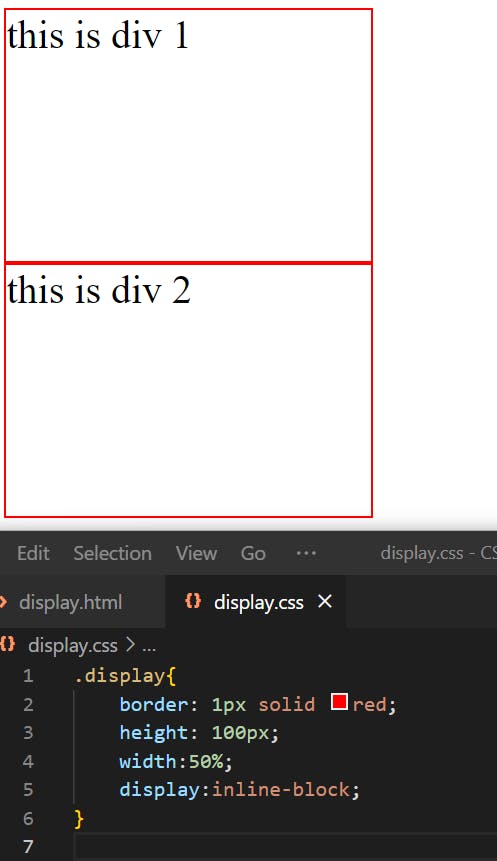
3)inline-block:
- take space or width which needed
- not start from new line
- you can apply height and width

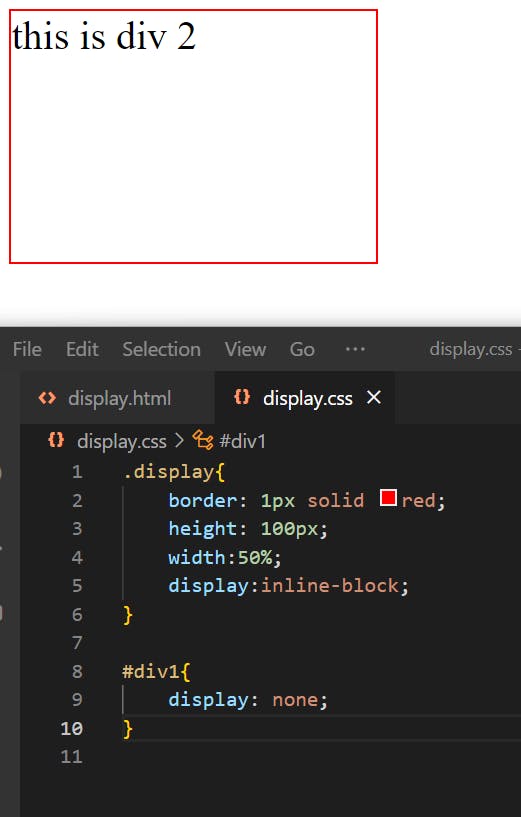
4) none:
- its hide the display in whichever element apply display: none
- its just feel like there is no html written there

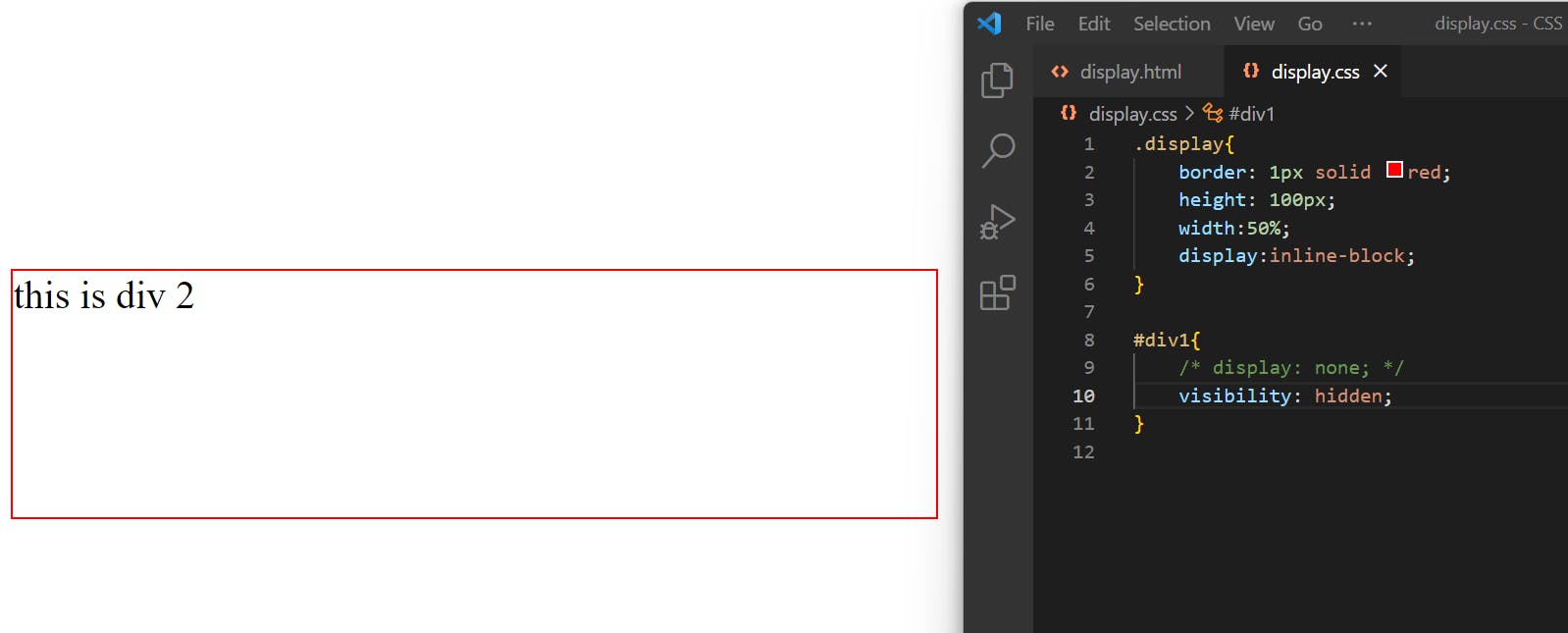
Note to take
you can hide through visibility: hidden; but for that they affect other element they just hide that part of height width all other property apply on that thing

some links for understand that positions part in CSS
Kevin Powell https://www.youtube.com/watch?v=x_i2gga-sYg
Tech Gun https://www.youtube.com/watch?v=7f8QicohyI4
MDN DOCS[BEST] https://developer.mozilla.org/en-US/docs/Web/CSS/display
