Table of contents
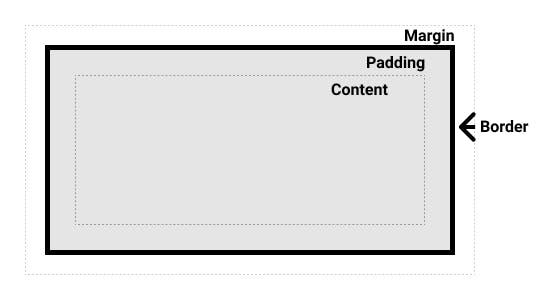
Everything in CSS has a box around it, and understanding these boxes is key to being able to create more complex layouts with CSS.
we have know what is block element and inline element .the Artical of that I will, join here .you will check and after its more easy for you to understand this Article.
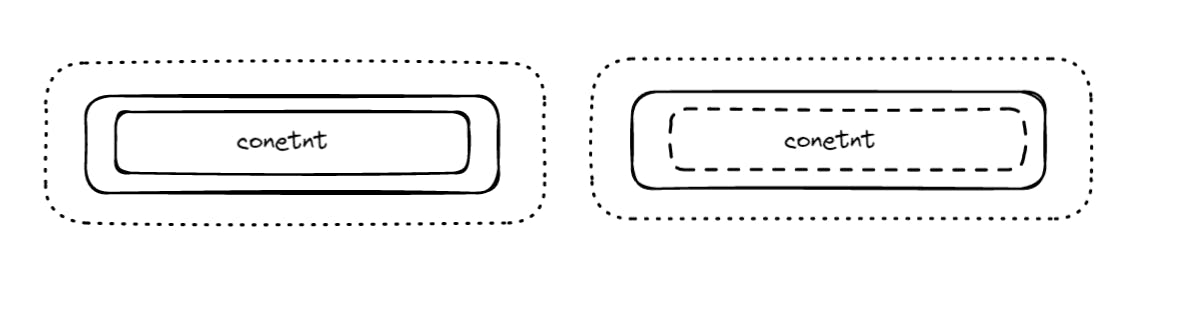
Content box:
- The area where your content is displayed; size it using properties inline-size and
size[width]and[height]
Padding box:
The padding sits around the content as white space; size it using
[padding](https://developer.mozilla.org/en-US/docs/Web/CSS/padding)and related properties.padding is around the content then comes border
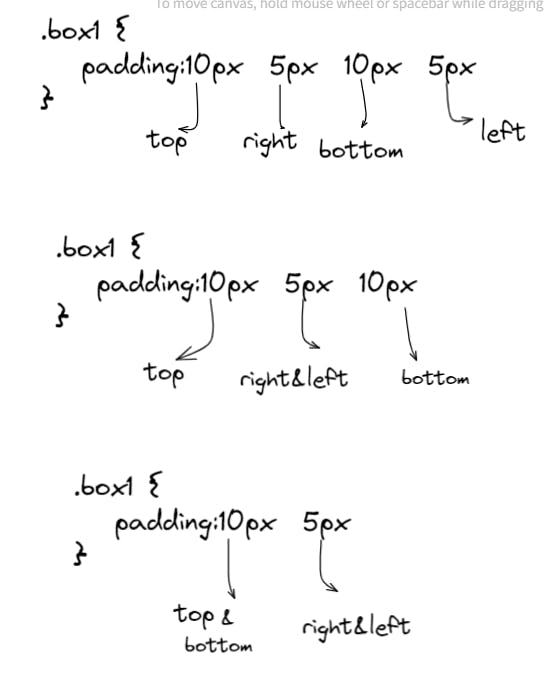
we can give padding in 3 different ways
you give specific side padding to your box just like if you wanna give only left side you can write
padding-left:20px;
you give specific 2/3/4 side padding to your box just like if you wanna give only left/right/bottom side you can write
padding-left:20px;
padding-top:15px;

Border box:
The border-box wraps the content and any padding; size it using
[border](<https://developer.mozilla.org/en-US/docs/Web/CSS/border>)and related properties.the border is not included in the padding
there is always understandable that the border takes their width. so give padding according to that
the border starts when padding ends
Margin box:
The margin is the outermost layer, wrapping the content, padding, and border as whitespace between this box and other elements; size it using
[margin](<https://developer.mozilla.org/en-US/docs/Web/CSS/margin>)and related properties.when borders end then margin starts
borders not include margin so give margin according to that
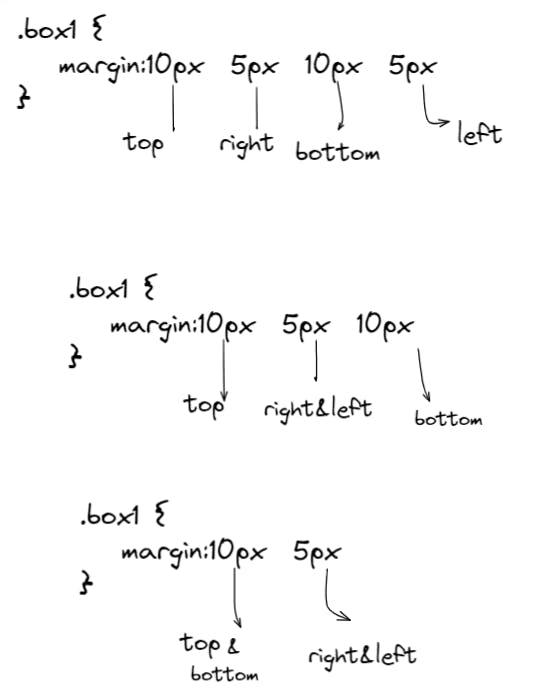
we can give margin 3 ways
you give specific side margin to your box just like if you wanna give only left side you can write
margin-left:20px;
you give specific 2/3/4 side margin to your box just like if you wanna give only left/right/bottom side you can write
margin-left:20px;
margin-top:15px;


<style>
.box1{
height: 40px;
width: 40px;
padding: 20px 20px;
margin: 20px 20px;
border: 1px solid black;
}
.box2{
height: 40px;
width: 40px;
padding: 20px 20px;
margin: 20px 20px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box1">content1</div>
<div class="box2">content2</div>
</body>

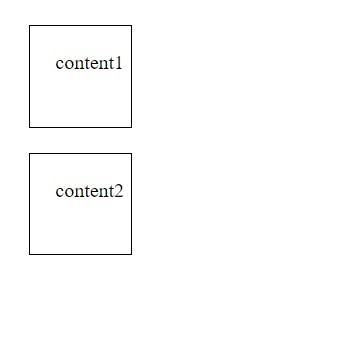
- so now understand how all of its works here i gave 2 box all good padding ,margin, border and height and width
Margin Merge
if you see that margin-top of both box is total 40px (20px+20px).but its actually the space between both box is only 20px.
so Generally its merged the margin between two box take not of that