Table of contents
FLOAT
- The CSS float property specifies how an element should float.
- so let’s Understand with the example
- left - The element floats to the left of its container
- right - The element floats to the right of its container
- none - The element does not float (will be displayed just where it occurs in the text). This is default
- inherit - The element inherits the float value of its parent
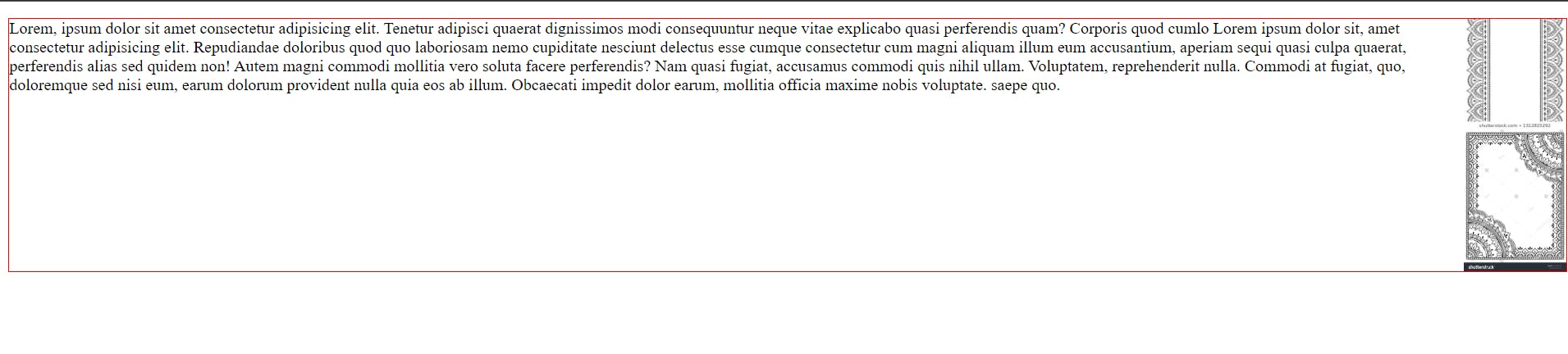
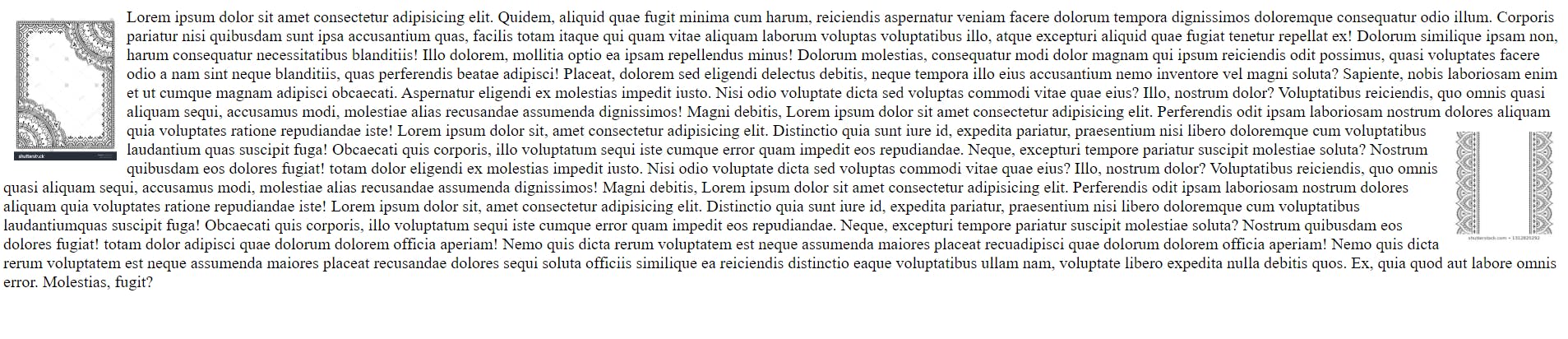
- so here in example we have very 2 images there will taking space and not beutifull visually too
- so make it them right or left side we used
- float:left or float:right
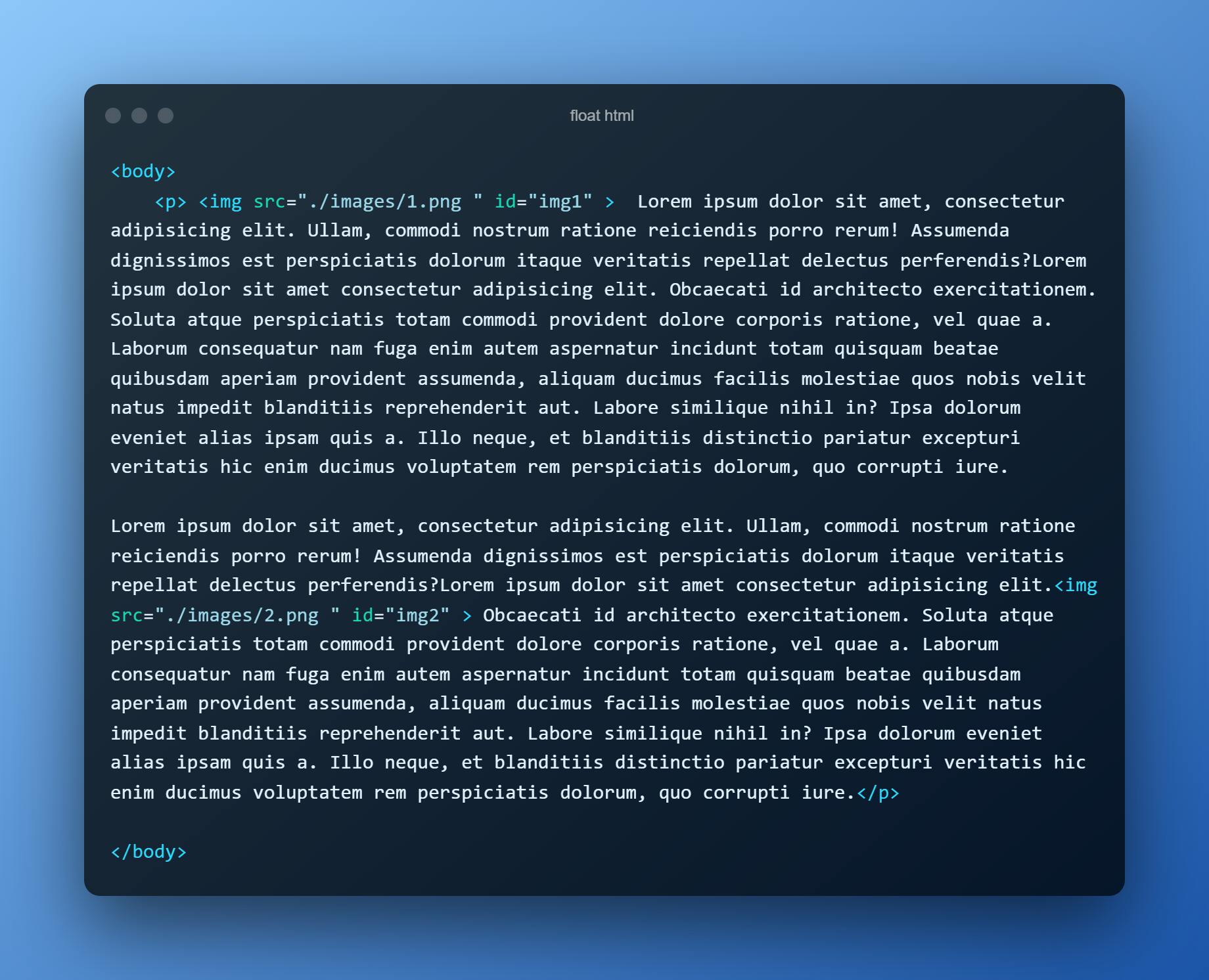
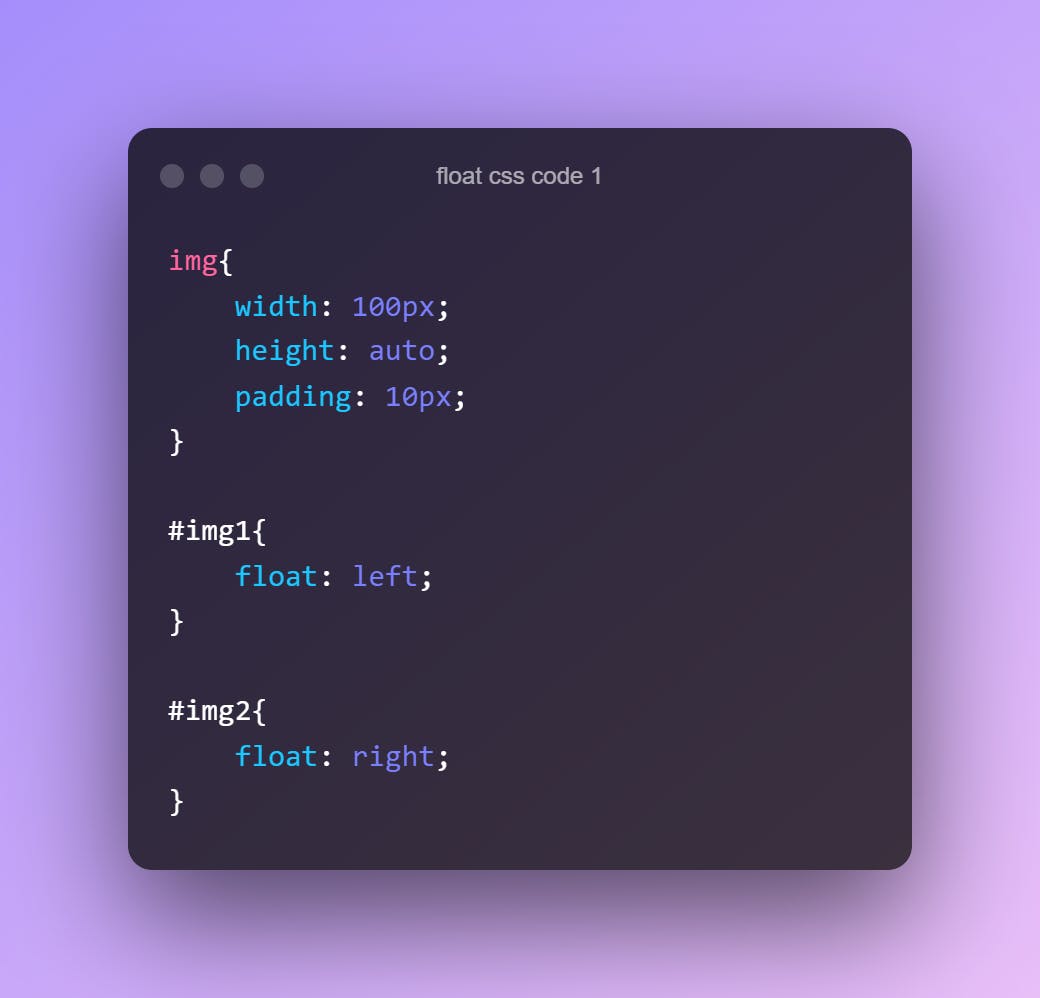
Example:1st of float




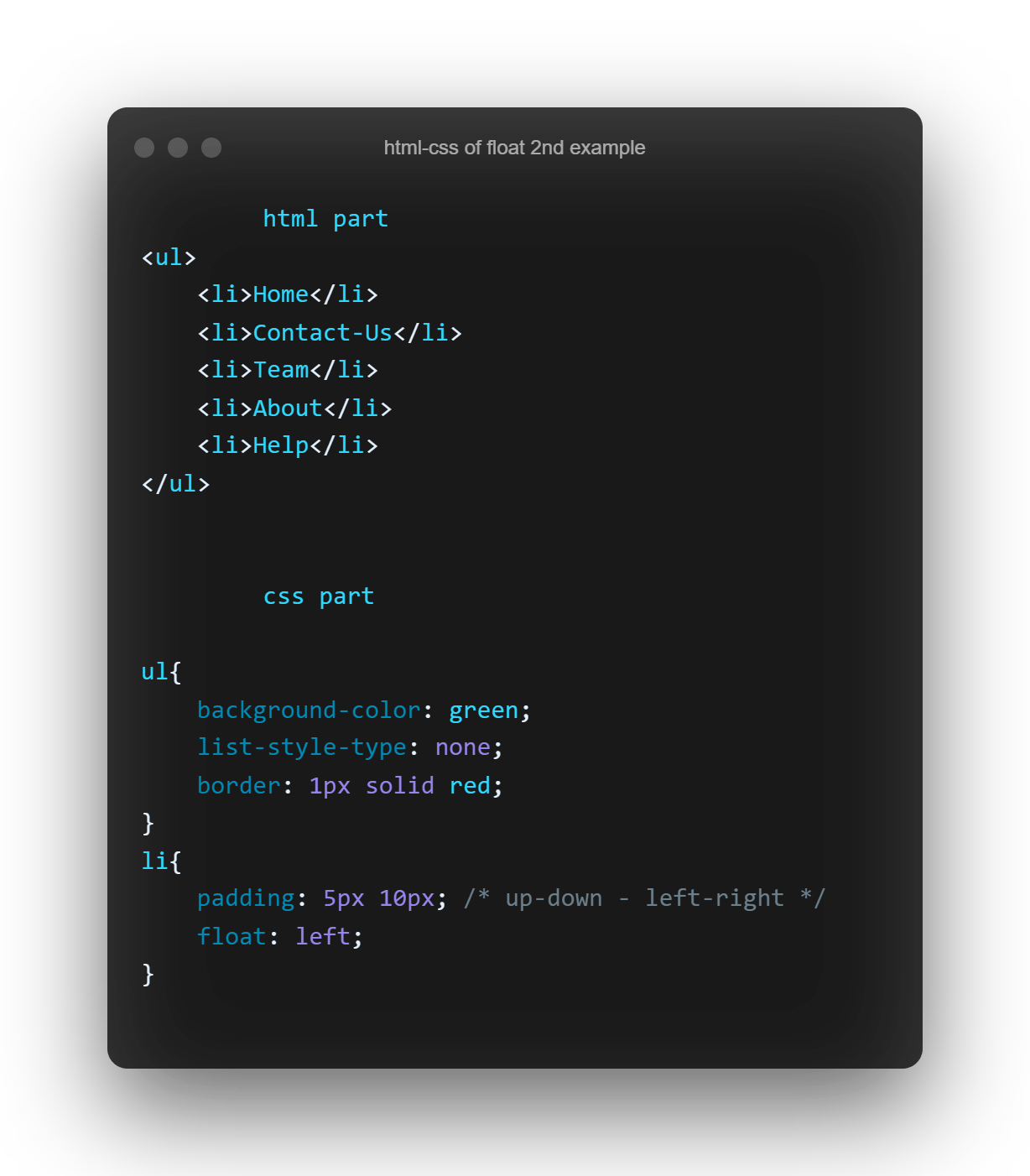
Example:2nd of float
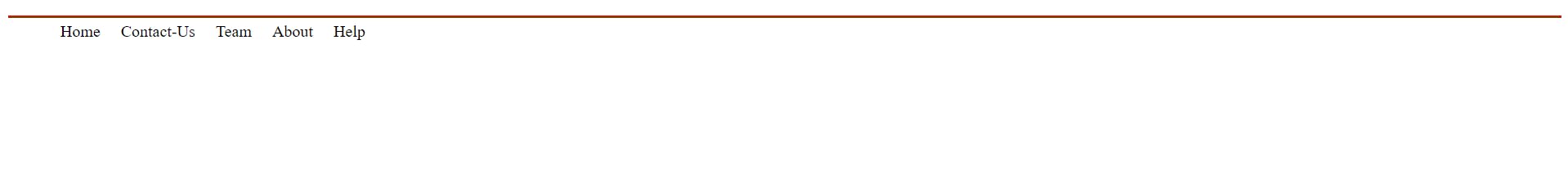
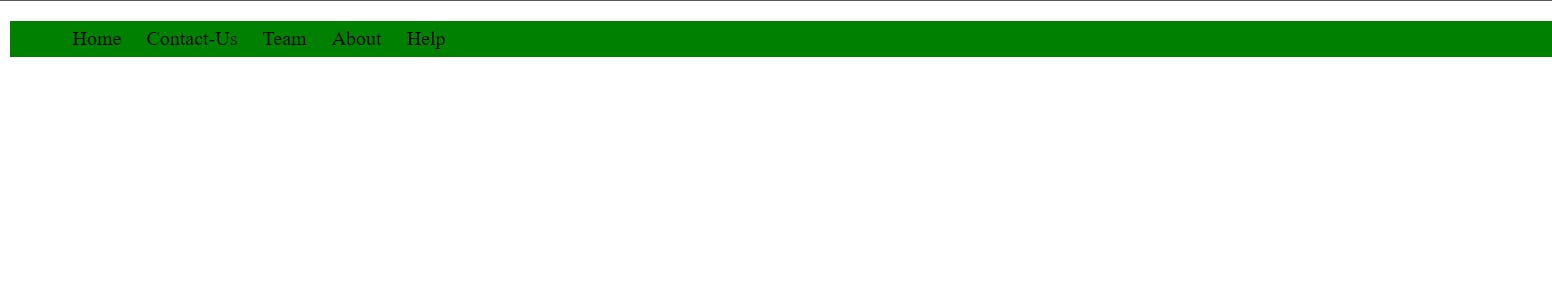
- when we make navigation bar and we applied float and our element(li) out from ul container.
- when we float ul make it smaller so li comes out of ul to prevent this overflow . property of overflow comes in picture
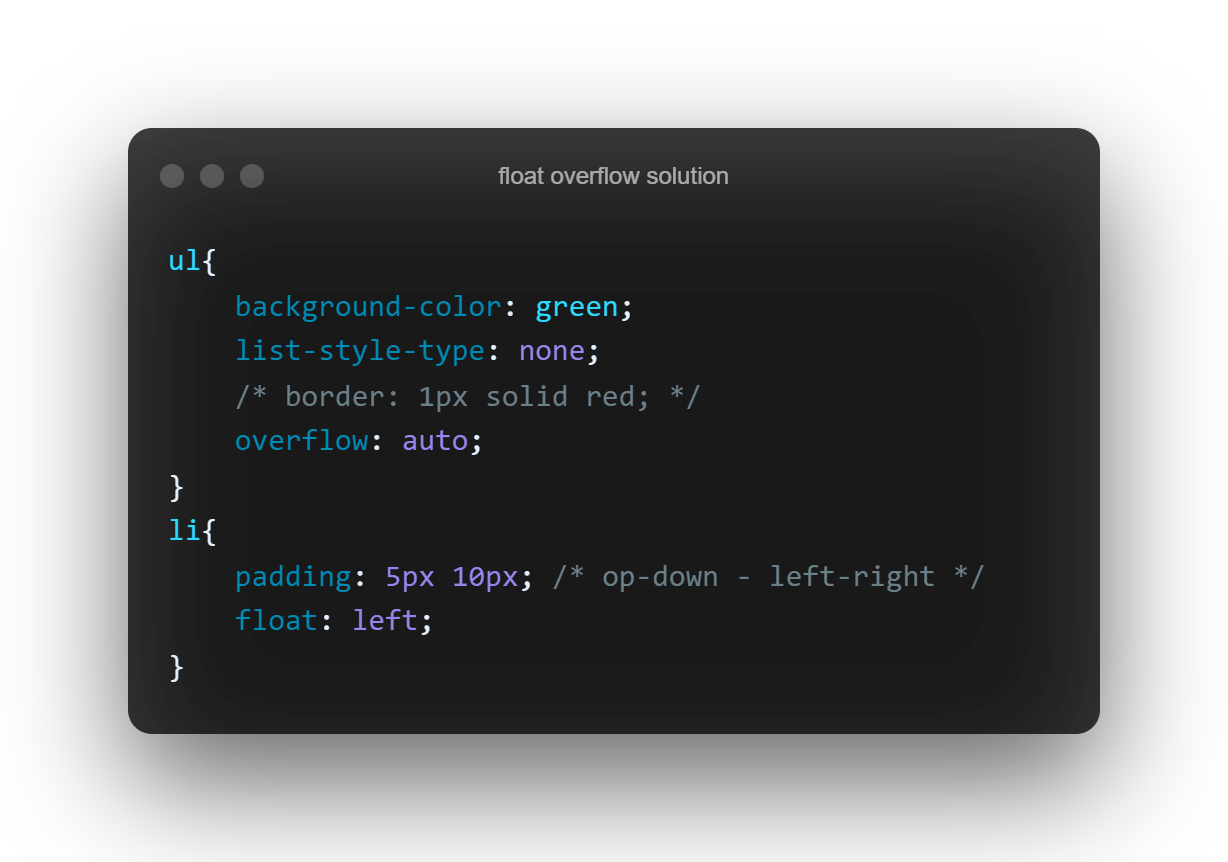
- this li overflow from ul stop by overflow : auto
code

output

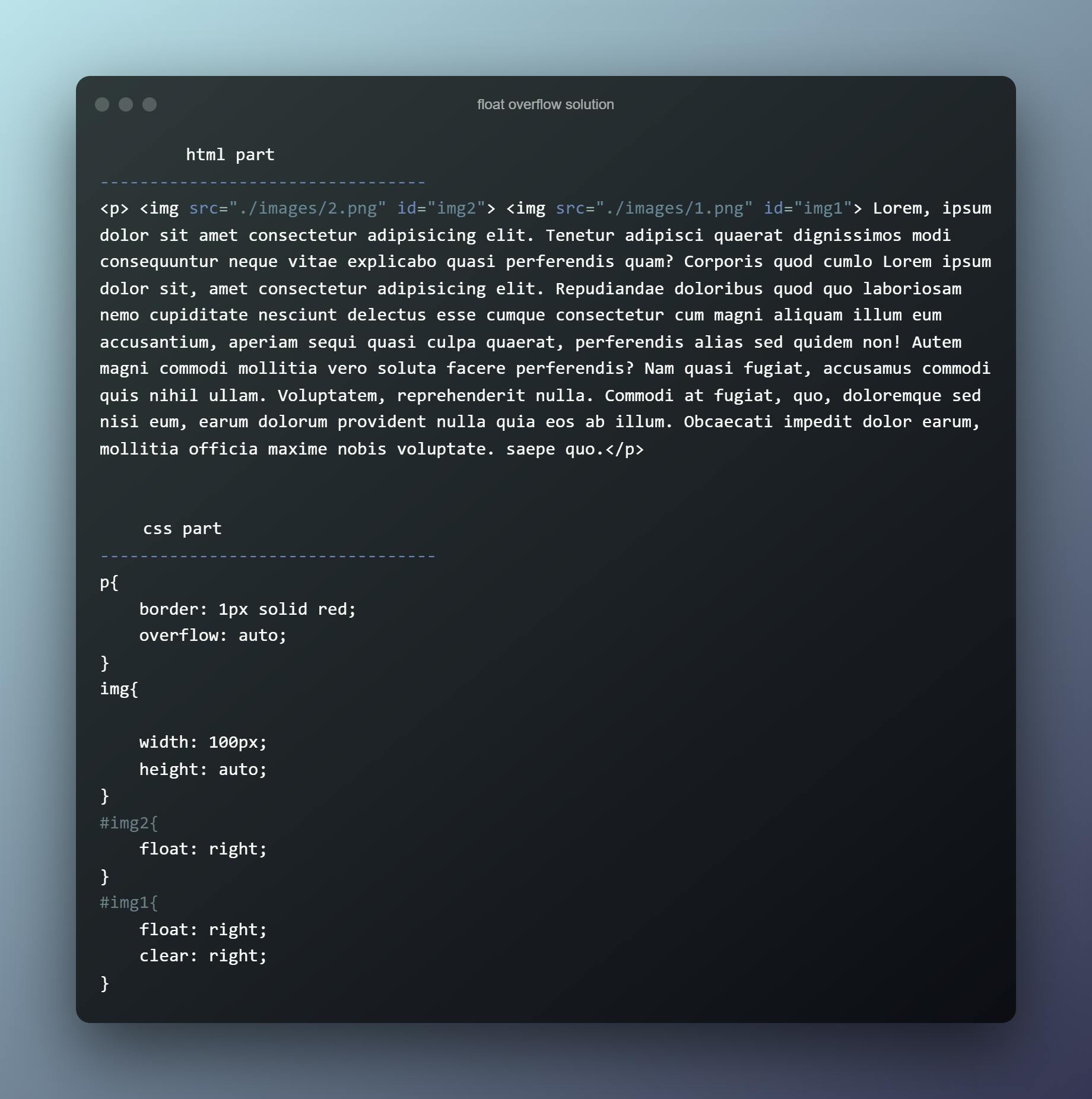
code

output

CLEAR PROPERTY
- CLEAR PROPERTY APPLY ON FLOATED ELEMENT AND NON-FLOATED ELEMENT TOO
- clear property decide the other floated element stay left or right of floated element
- The clear property specifies what elements can float beside the cleared element and on which side.
- The clear property can have one of the following values:
- none - Allows floating elements on both sides. This is default
- left - No floating elements allowed on the left side
- right- No floating elements allowed on the right side
- both - No floating elements allowed on either the left or the right side
- inherit - The element inherits the clear value of its parent
- The most common way to use the clear property is after you have used a float property on an element.
When clearing floats, you should match the clear to the float: If an element is floated to the left, then you should clear to the left. Your floated element will continue to float, but the cleared element will appear below it on the web page.
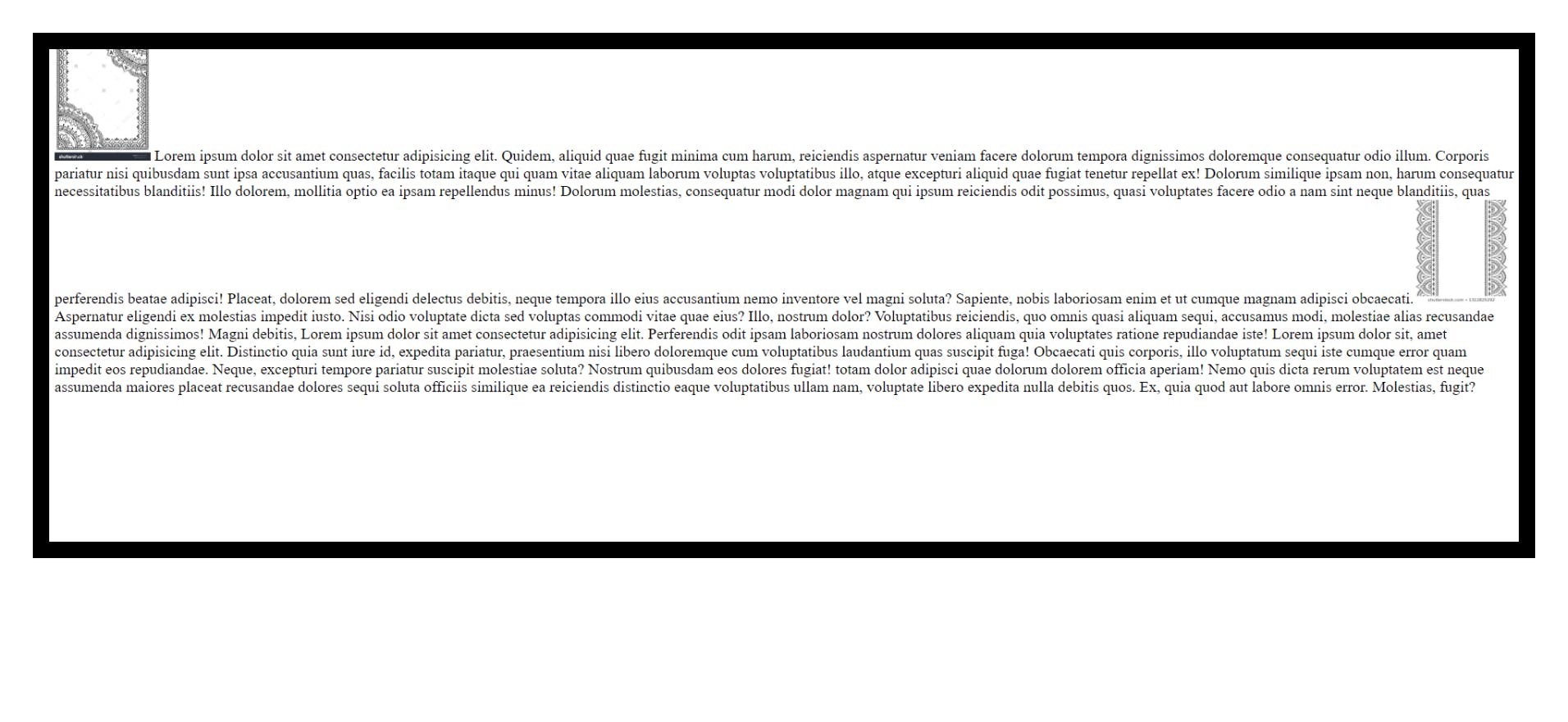
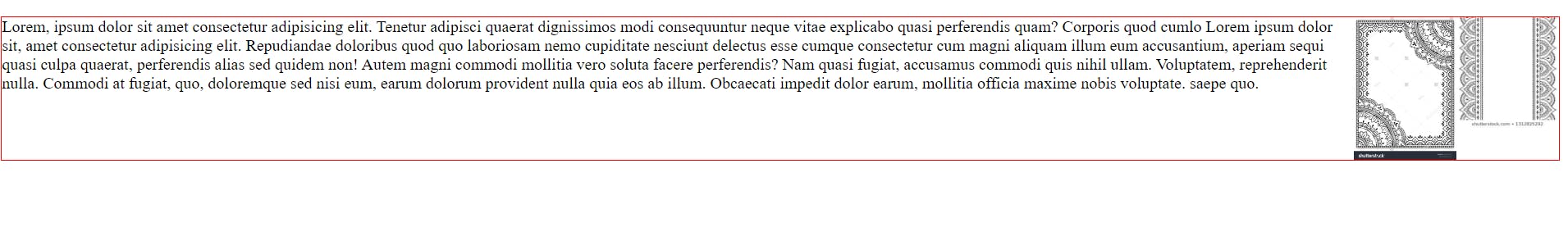
there is only one difference with you can make change in output1 and output 2 which is clear:right;
output 1


output 2