- HTML is easy and so used so everybody know proficient knowledge of HTML
- there is some topic which is taking care is needed so you don't make mistakes
1)FORM
⇒ GET VS POST
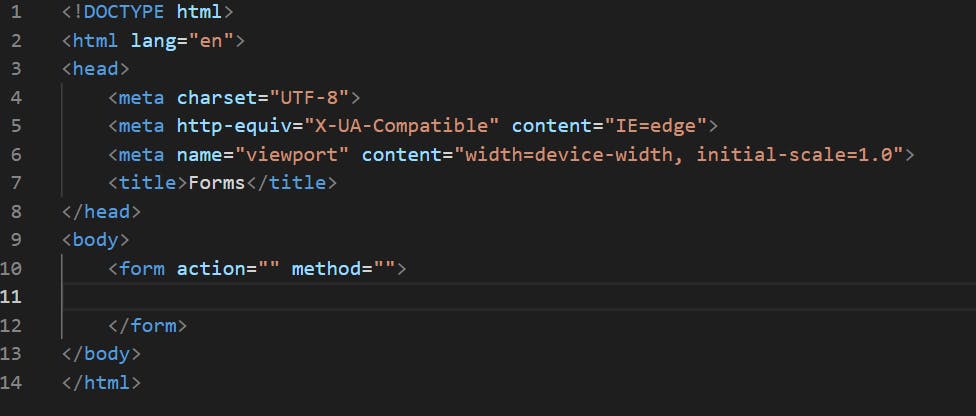
- we have to given action in forms which is declare where is your form is submitting.
- also we have to given method 1)GET 2)POST
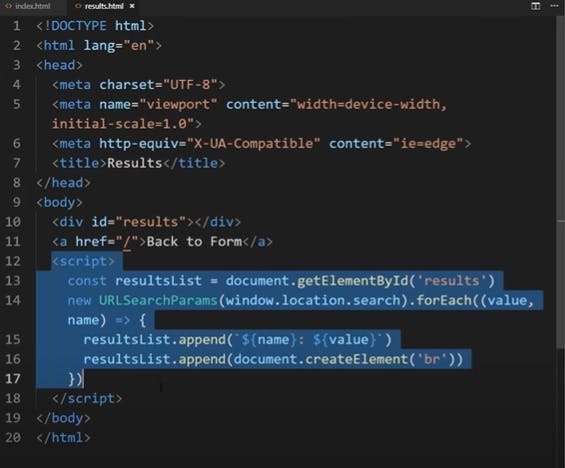
- here results.html can save your data or your form

- GET:
- in GET method the form will be sending to other site or page
- browser cant running GET request its running only POST request

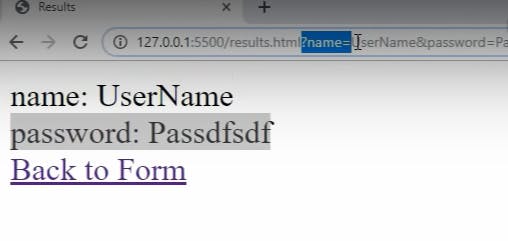
here is GET disadvantage that its showing name and password in URL .this why we use POST
-POST:
- to run post method need to be some linked JavaScript page to connect
- its simple Javascript & html page which stored our form

Talk About Some Form Property
⇒ highlighting Input String
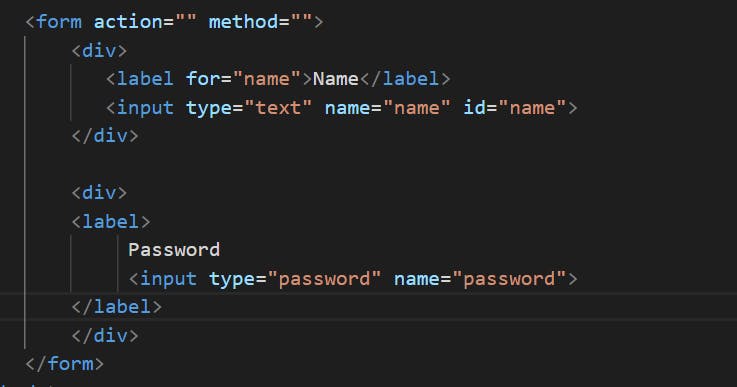
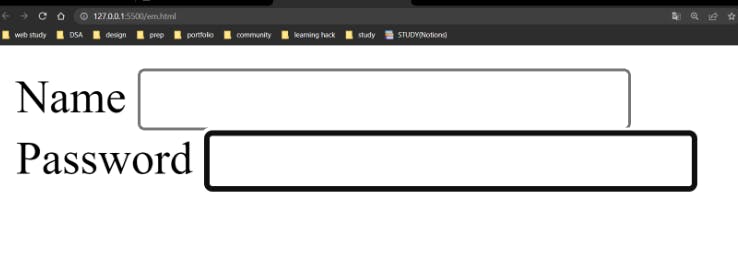
- whenever Mouse will click on label the input filled highlighted. there is 2 way of doing this

 1) first is the label for property and id will be same
1) first is the label for property and id will be same
2)your input property under the label
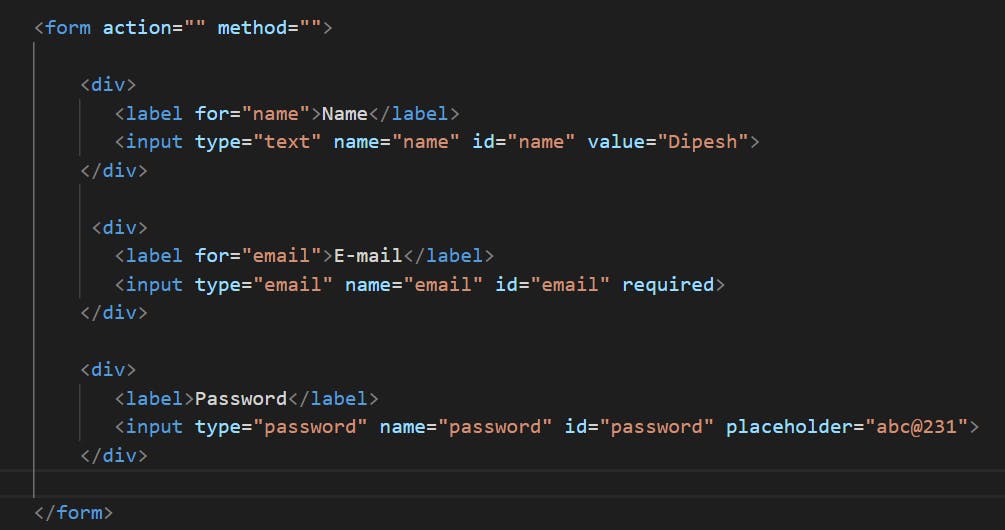
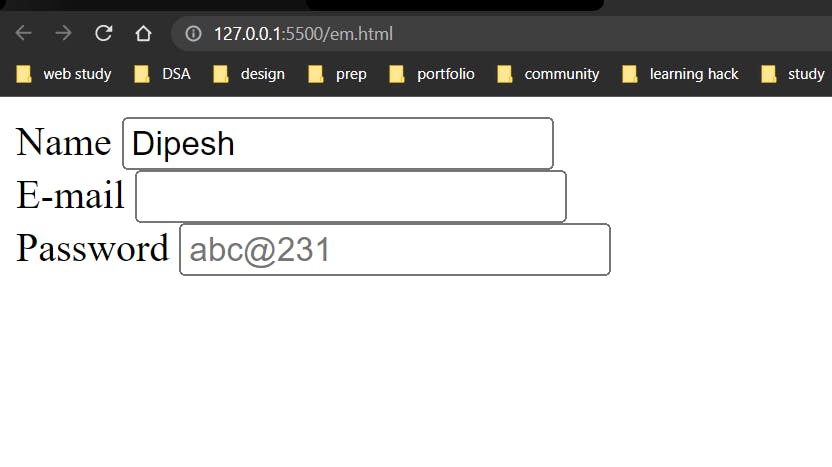
💡value ,placeholder, required
- required: it indicates this fill required without this form cant be submitting - value: you can set default value - placeholder: you can placeholder the thing so user get hint of the which format text will be here


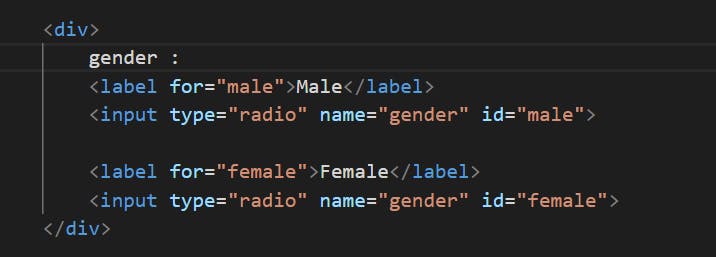
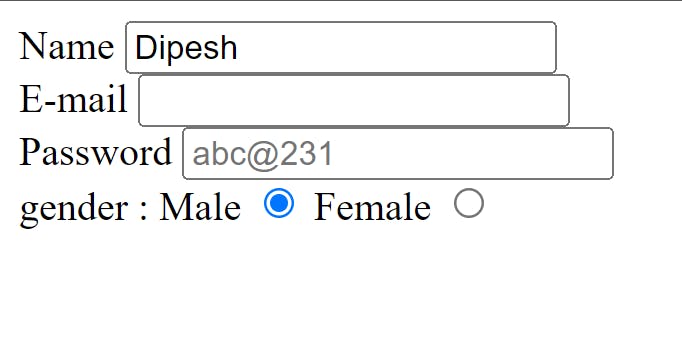
💡 Radio Button
- in radio button you have to used same name=”gender” required so because its select one of the two .if you cant make similar name the both filled will be selected at one point of time


💡 Some least used Tag for beginner
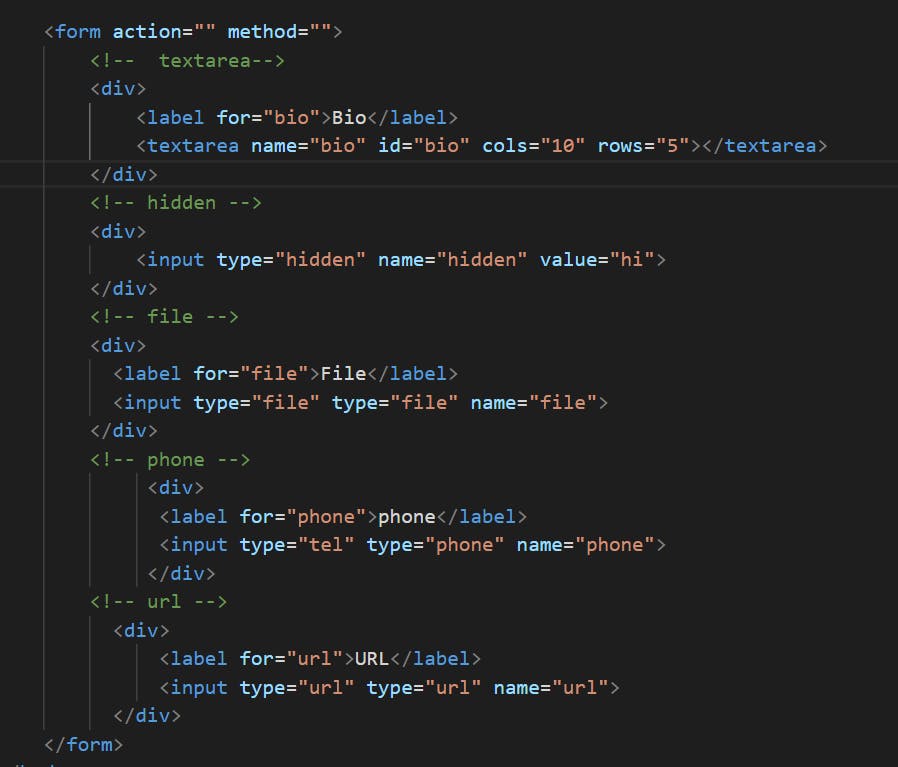
2 property which without input field in HTML form -Select & textarea
select is used for selected on of multiple items or all
textarea is used for longer space to write any personal information
hidden is used for the hidden message will be showing after submitting form to showing successful form submitting and website make more attractive
file: put file in the form for that u have to put this tag in form enctype="multipart/form-data”


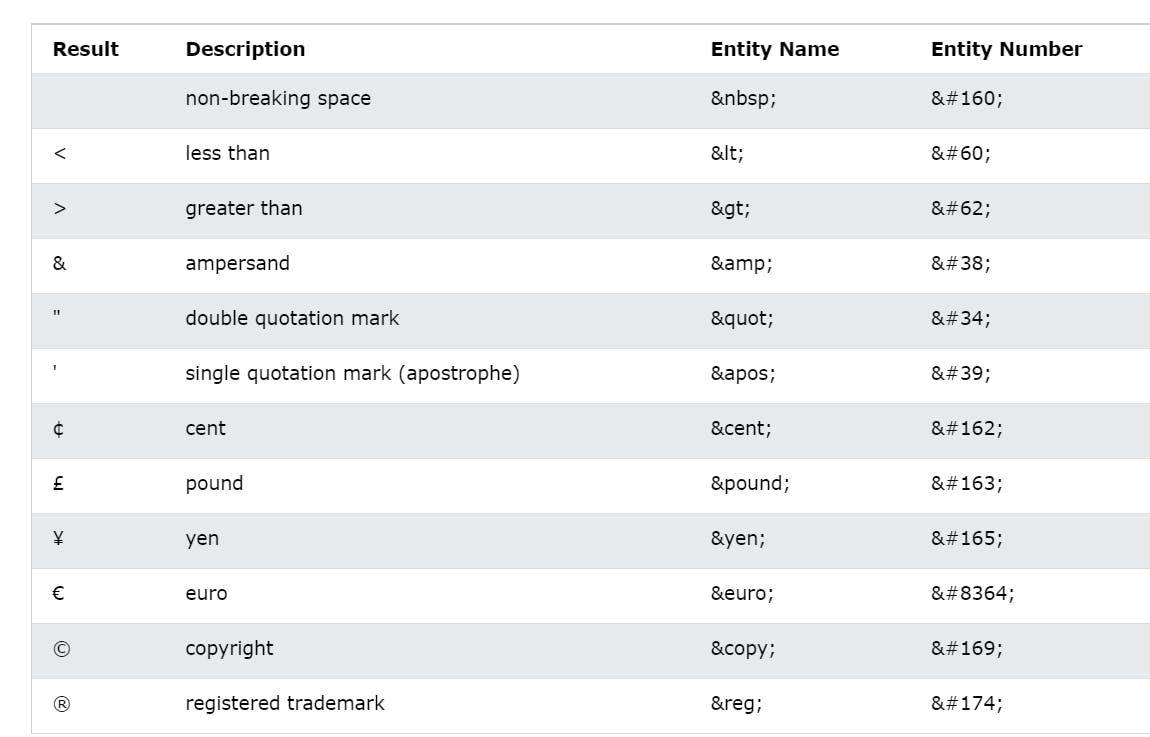
💡HTML Entities