Photo by Christopher Robin Ebbinghaus on Unsplash
JavaScript Control Statements & Loops
Foundation Which is Imp for writing Logical Code
The Article Conduct Below Topic
If. Else loop
Switch Statement
While Loop
Do-While Loop
For Loop
Practise
If .... Else Loop
- The if statement executes a statement if a specified condition is truthy. If the condition is false, another statement can be executed.
Example-1
write a program that works out whether a given year is a leap year or not
a leap year has 366
normal year 365
leap divide by 4 then === leap year
not divide by 4 and divide by 100 exactly then === not leap year
if exactly divide by 400 === leap year
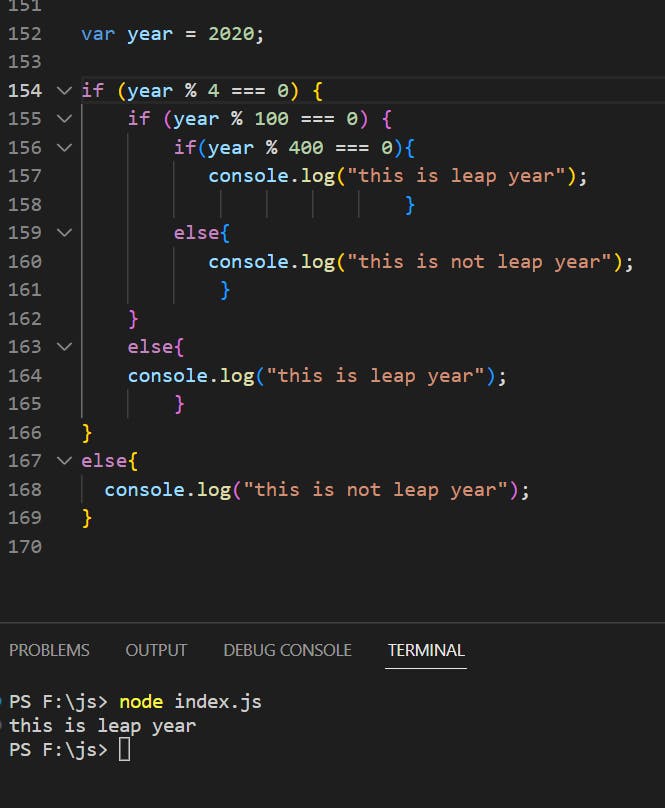
var year = 2020;
if (year % 4 === 0) {
if (year % 100 === 0) {
if(year % 400 === 0)
{
console.log("this is leap year");
}
else
{
console.log("this is not leap year");
}
}
else
{
console.log("this is leap year");
}
}
else
{
console.log("this is not leap year");
}
OUTPUT

Example-2
What are truthy and falsy values in Javascript?
we are total falsy value = 0 || '' || undefined || null || Nan
if you put a falsy value in the condition then always print else part
---------------------------------------- if (score = 0) { console.log("Yay, We won the game "); } else { console.log("OMG, we loss the game "); } ----------------------------------------- if (score = 0) { console.log( " We loss the game "); } else { console.log(" we win the game "); } ---------------------------------------- if (undefined) { console.log( " We loss the game "); } else { console.log(" we win the game "); } ---------------------------------- if (null) { console.log( " We loss the game "); } else { console.log(" we win the game "); } -----------------------------------Conditional Operator

Example-3
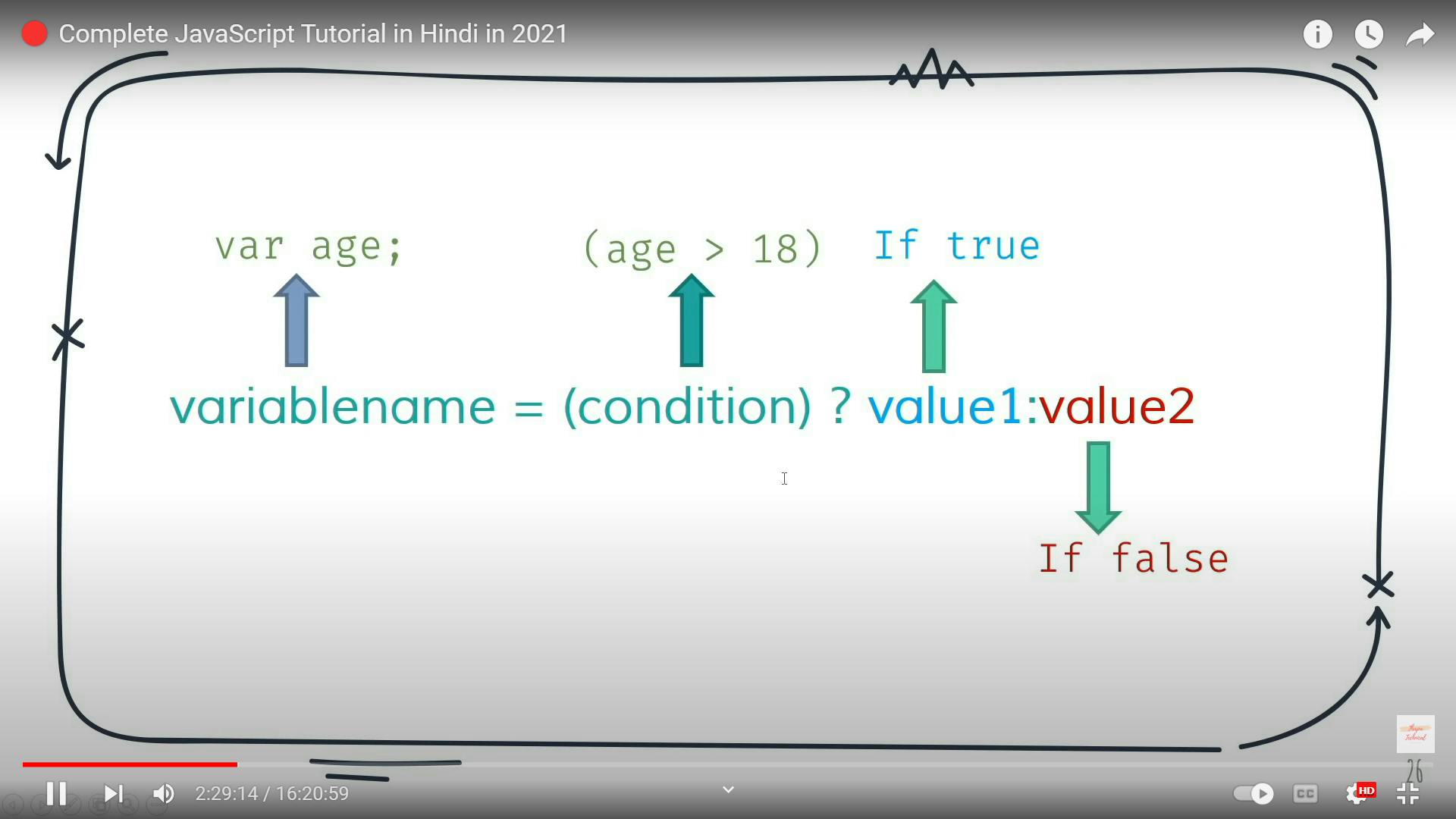
is only one in js who can take 3 operands(5 + 20 here 5,20)
syntax == variableName = (condition) ? value1:value2
it's a short form of if...else
//if.....else
var age = 19;
if (age >= 18) {
console.log("you are elegible to vote");
} else {
console.log("you are not elegible to vote");
}
//ternary form
var age = 17;
console.log(age >= 18 ? "you can vote" : "you cant vote");
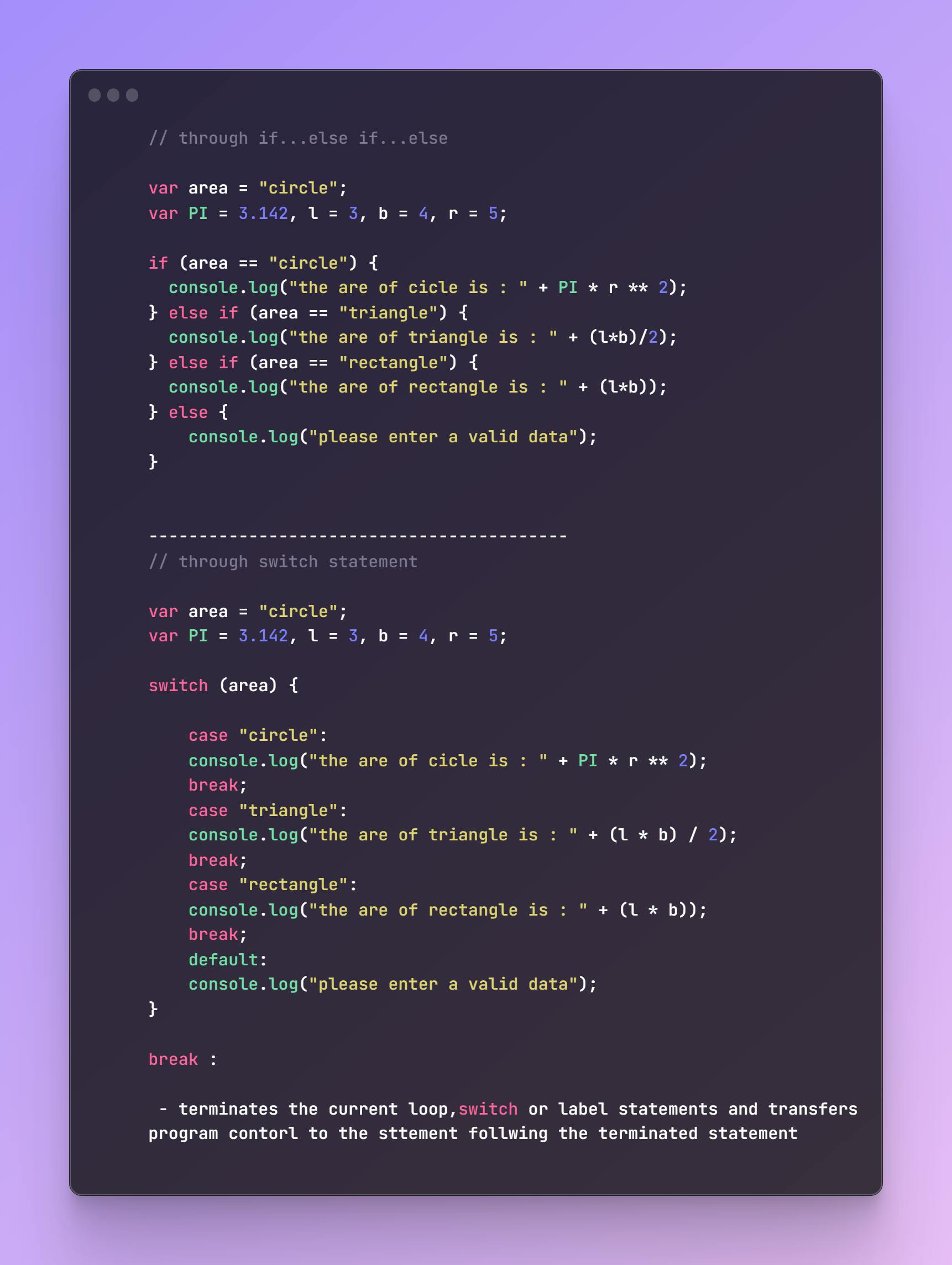
Switch Statement
Evaluates an expression, matching the expression's value to a case clause, and executes statements associated with that case.
find the area of the circle, triangle and rectangle. through if...else if...else

While Loop
while statements create a loop that executes as specified statement as long as the test condition evaluates to true
//infinet loop
var num = 10;
while (num <= 10) {
console.log(num);
}
var num = 0;
while (num <= 10) {
console.log(num);
num++
}
//block scope
var num = 20;
//block scope
while(num <= 10){
console.log(num);
num++
while the loop first checks the condition and then goes to the scope
just like here, condition will be false and while the loop don't go in scope and we don't get output
Do-While Loop
- do while loop is one problem it gives at least one output then it gives the condition is wrong
var num = 20;
do {
debugger;
console.log(num);
num++;
} while (num <= 10);
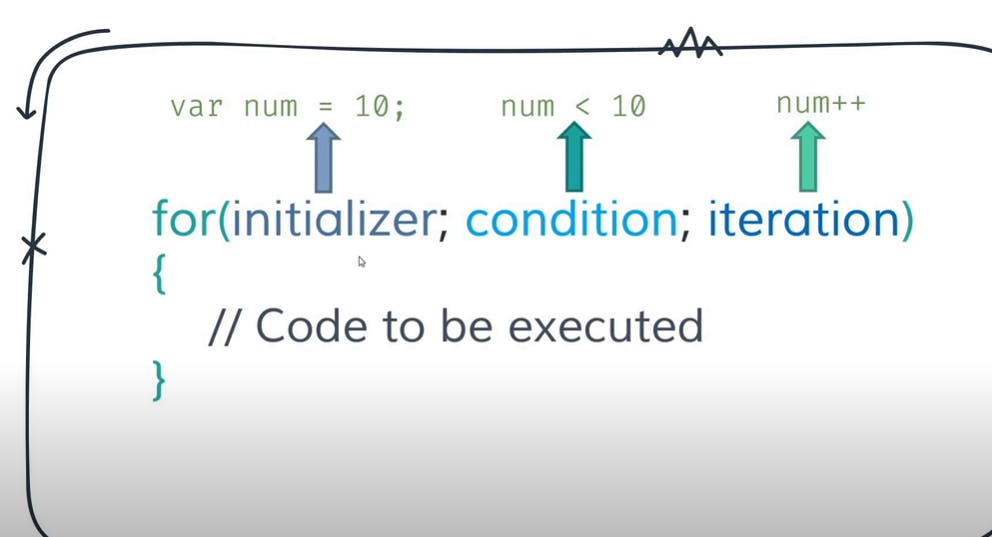
For Loop
the better and short version of while loop & do...while loop

for (var num = 0; num <= 10; num++){ console.log(num); }for loop debugging
for the first time, num will be initialised and checked condition and print
then after printing its directly goes to num++ then checks the condition and then print