Table of contents
Cascading:
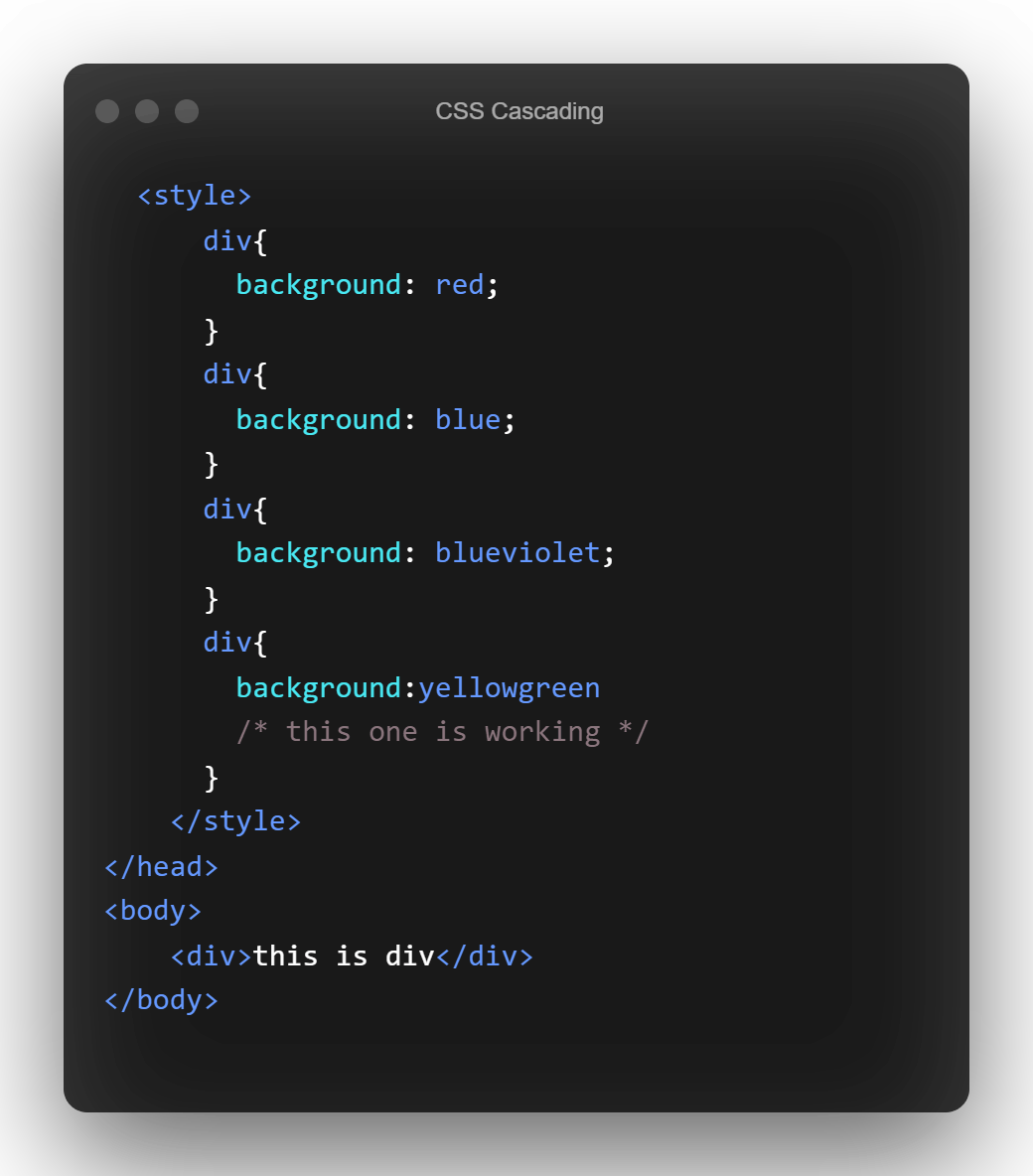
- cascading is the order of give the style tag
- Because CSS read from top to bottom
- when u give the same styling with different types on same element ,same class the last one is working only
- Cascading is the one rule in CSS which gives importance of the last write style tag

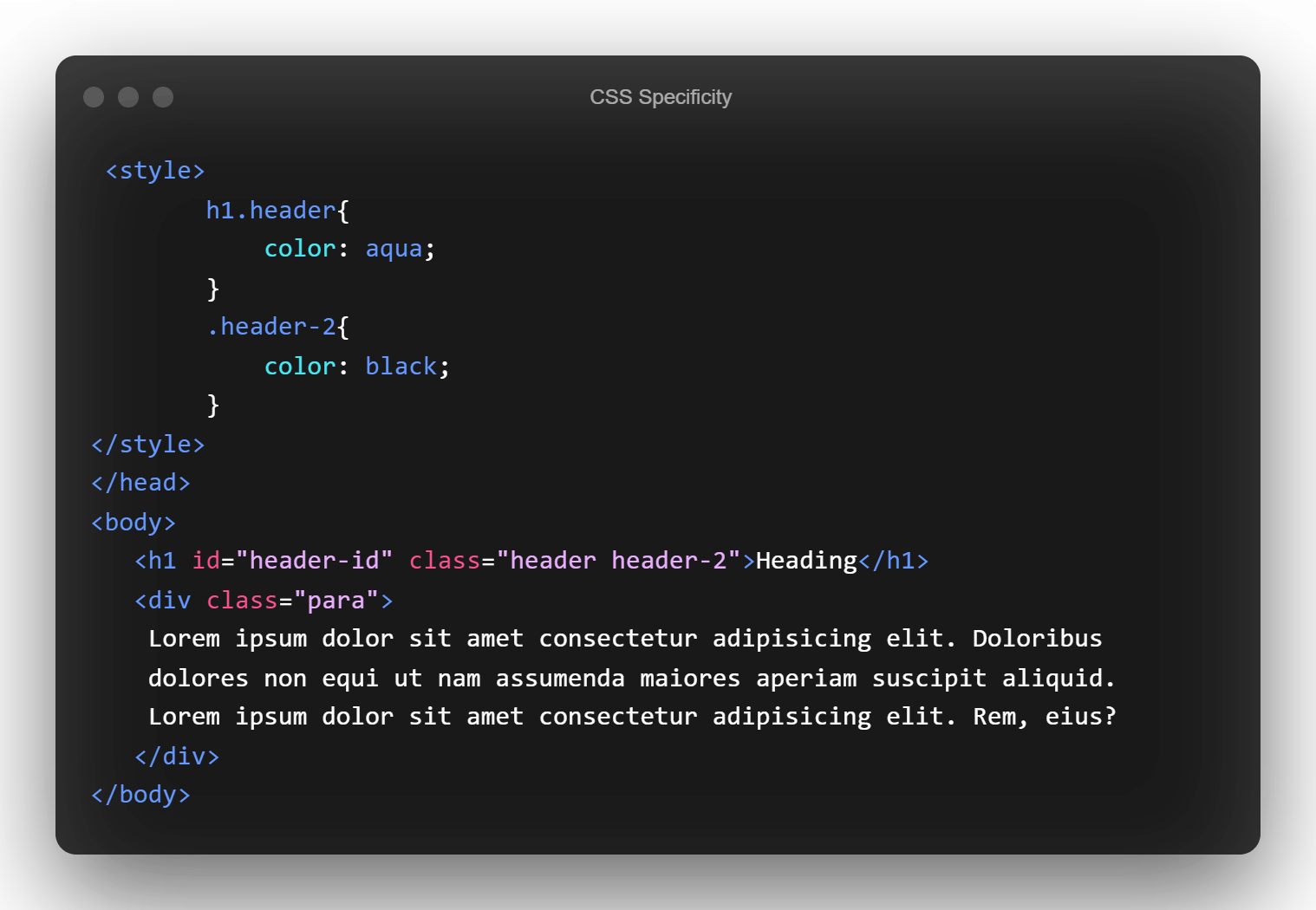
Specificity
- Specificity is the process that CSS uses to determine which styles overwrite other styles. This can be as simple as a selector's position in a stylesheet, but is often much more complex than that. The best way to think of specificity is as an array of four numbers per selector. These four numbers represent the four ways that CSS determines specificity.

- in simple world specificity when you select same element with id , class, inline style or any tag name .whom to give more priority
- here is the list of priority
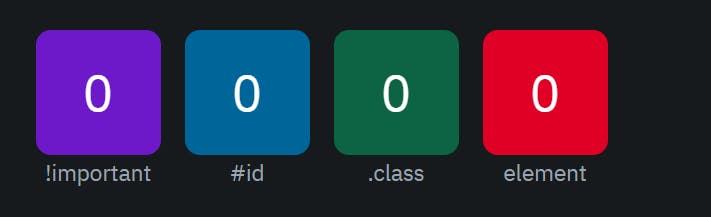
- id ⇒ 0,1,0,0
- class ⇒ 0,0,1,0
- element ⇒ 0,0,0,1
- inline style ⇒ 1,0,0,0
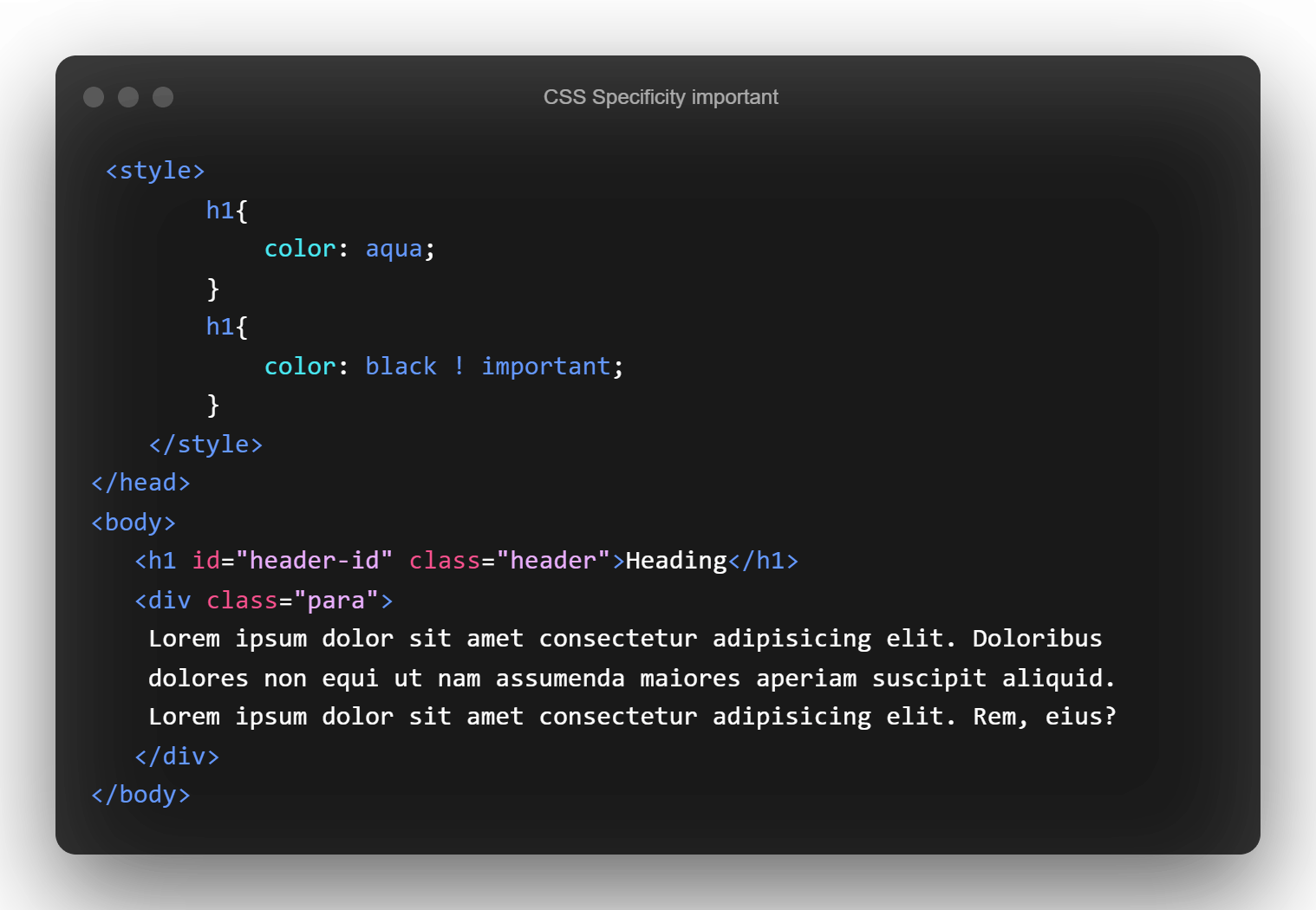
- !important ⇒ 1,0,0,0,0
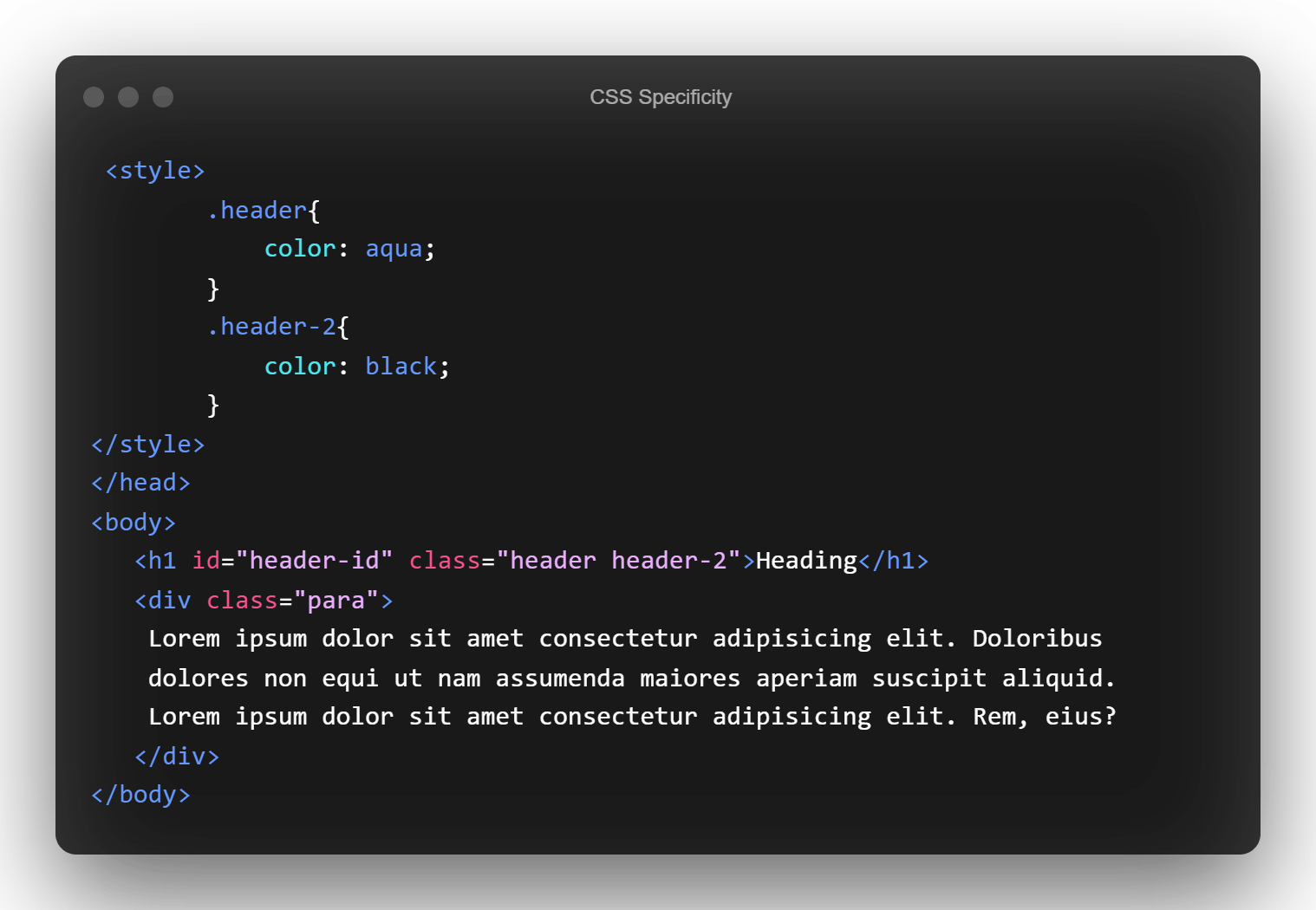
⇒ if you have two class in one element the later( last come will be more value) class will give more specificity.


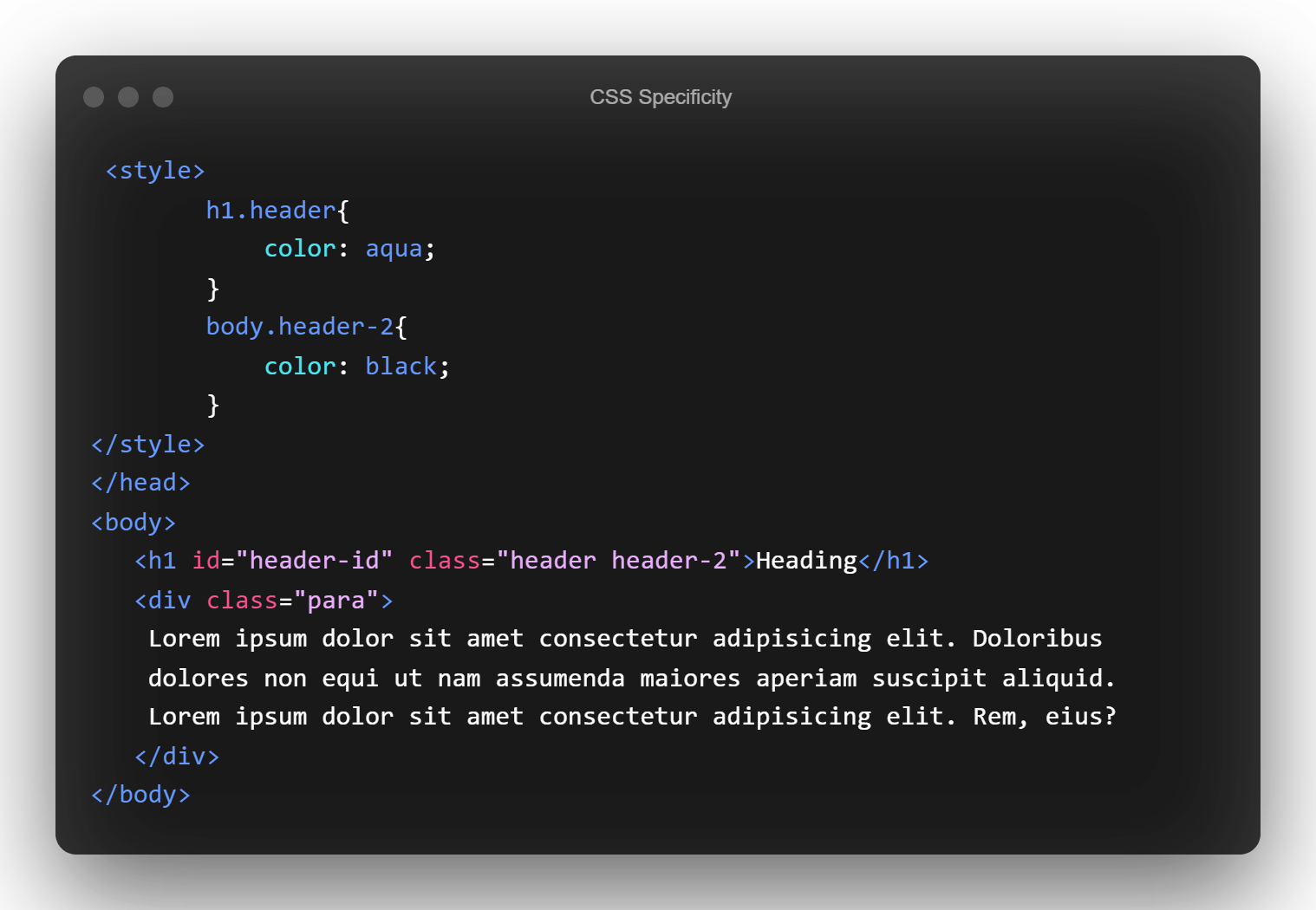
⇒ if you have class with parent tag then your priority will be more


⇒if both same class catch same content with different parent element then more specific parent tag will be given more priority


⇒ if we give “ ! important ;” after any style this will be highest specificity 1,0,0,0,0


Inheritance
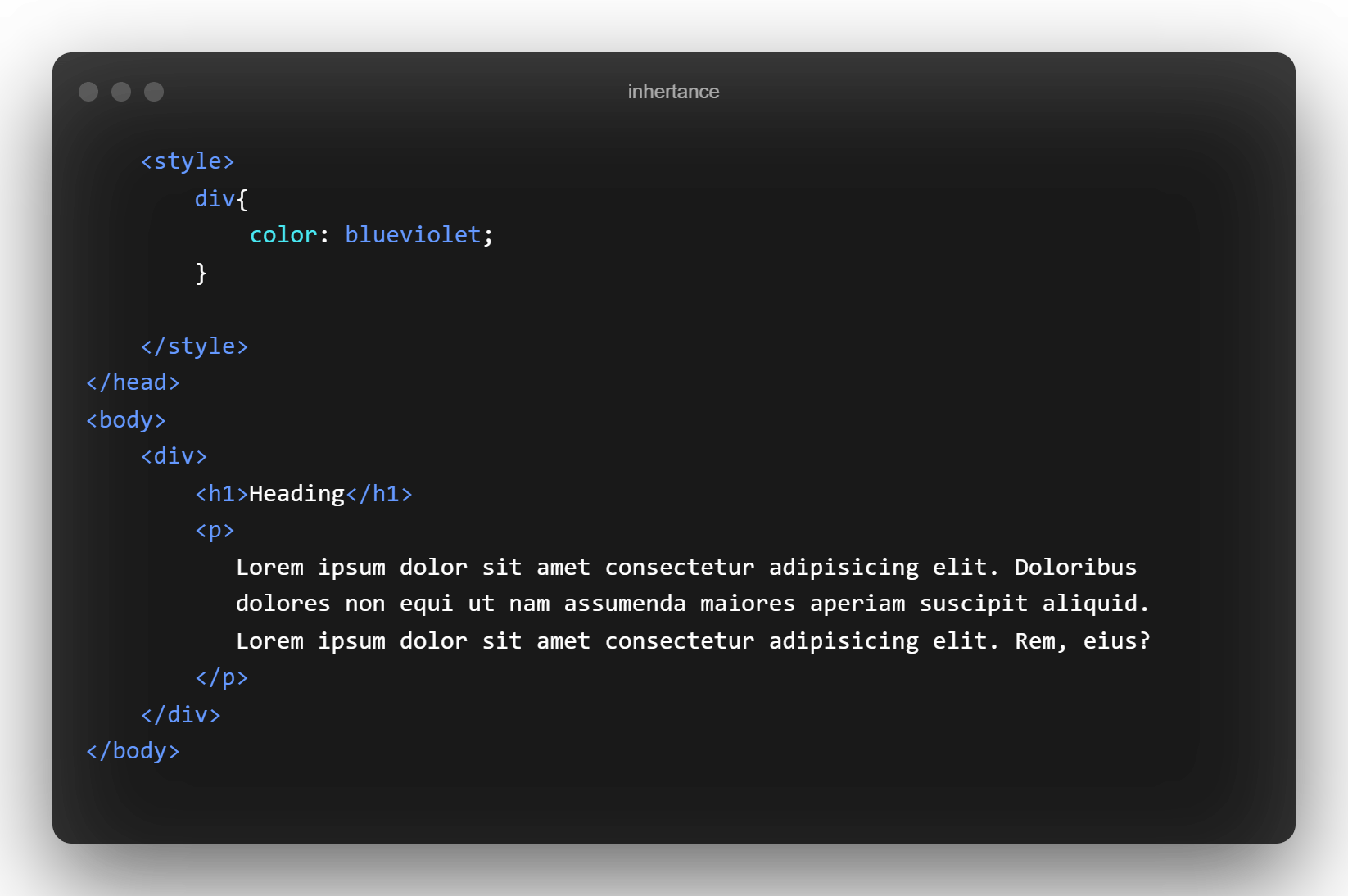
- its mean when you write any code and give style property to parent element .so that property also used by all the element which is not so good looking with parent elements property
- so this is called in heritance .let understand by example


- if you see you can see the div styles applies on that paragraph too and that not look good
- to prevent this there is used in heritance
- for that there is some term to use :
Note
1)inherit :
- the property value comes from the inherit
2)initial :
-get the property’s initial value .
- so initial inheritance is no so when you said initial they get default property not that we changed(Rule of the CSS)
3)unset:
-get the natural value means the initial or inherit which is comes as rule of the CSS
- so unset inheritance is yes so it get the property we changed(Rule of the CSS)